El Documental Transmedia 70 Octubres es un trabajo de 5 meses de: recopilación de archivo de distintas fuentes, entrevistas, fotografía, edición de video, producción y difusión desde principio de septiembre a fines de octubre.
El Documental cuenta con 3 cuentas de Twitter
@70octubres
@descamisado1945
@peron1945
Una cuenta en Facebook , un canal de Youtube, un sitio web, un video 360 de Berisso y un juego realizado con la herramienta Construct2 (versión gratuita)
El juego se puede ver en: Juego de los Descamisados
La herramienta es espectacular para quienes empiezan con la producción de Juegos y para enseñar en niveles básico e intermedio, permite hacer juegos 2D entre otros muchos.
El juego de los descamisados es un juego pensado para escritorio, pero teniendo algunos detalles en cuenta para que se pueda probar en el celu.
Sos un empleado de un frigorífico de Berisso y el objetivo es juntar la mayor cantidad de compañeros y llevarlos a plaza de mayo para que pongan los pies en la fuente.
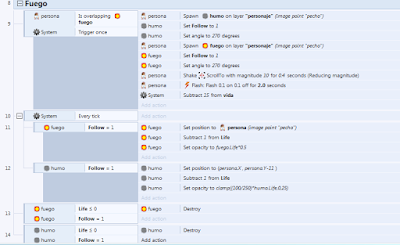
A continuación les pongo algunas capturas de pantalla y eventos para replicarlo.
Fuego:
Agua:
Para la parte del puente levantado de Avellaneda, cambiamos todas las propiedades del personaje principal y de todos los descamisados que entran con él.
Ranking: Web service creado con Slim Framework, y NotORM. Acá podés ver detalles de la parte de Construct2:
Luego terminaré de poner capturas... no puedo dejar de jugar!! :D
Update: no puedo dejar de agradecer a Cata Laval y a Lu Módena por la enorme ayuda para hacer el juego.